- 7mo ·
-
Public·
-
mastodon.social
Edit: Unbordered won! https://mastodon.social/@dansup/112437818096142087 (I liked bordered more, but the people spoke and I listen)
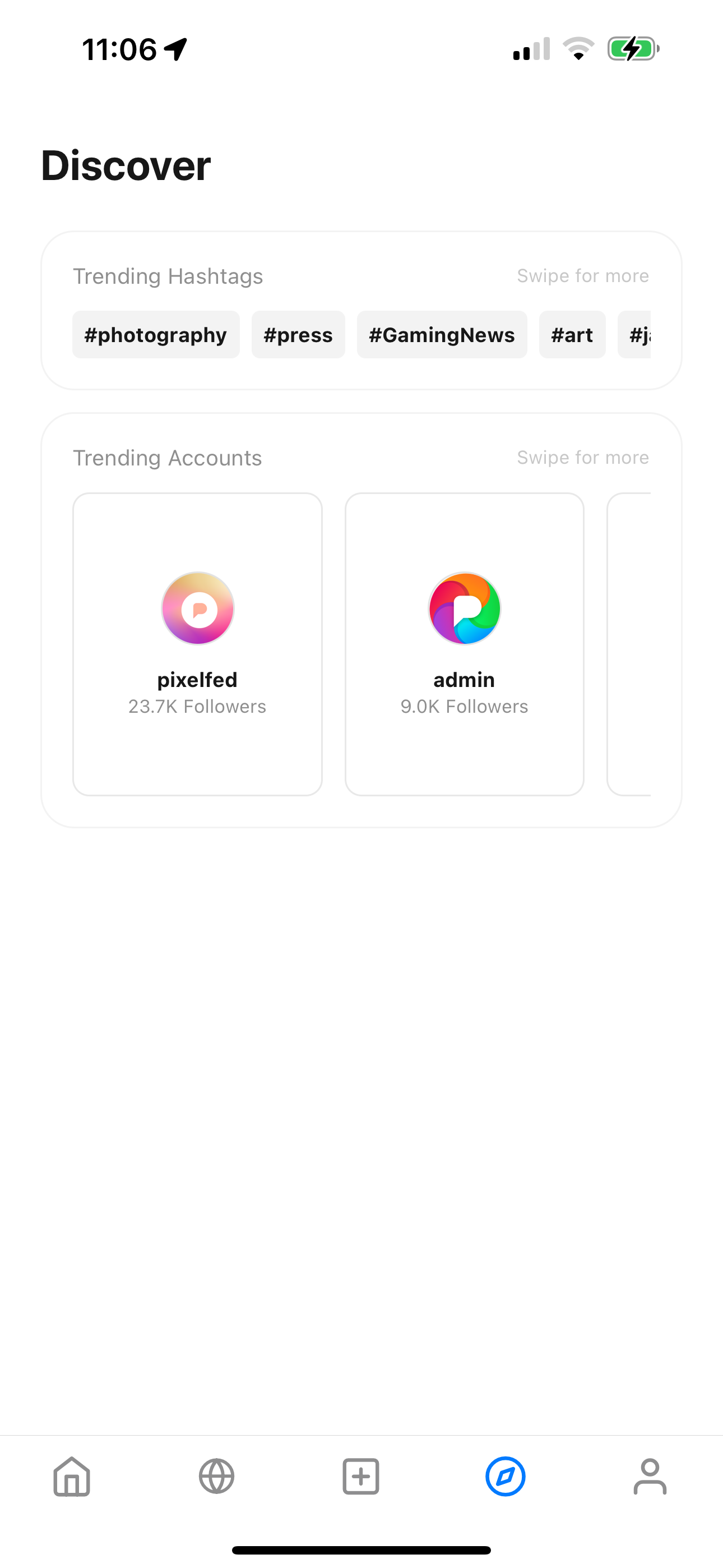
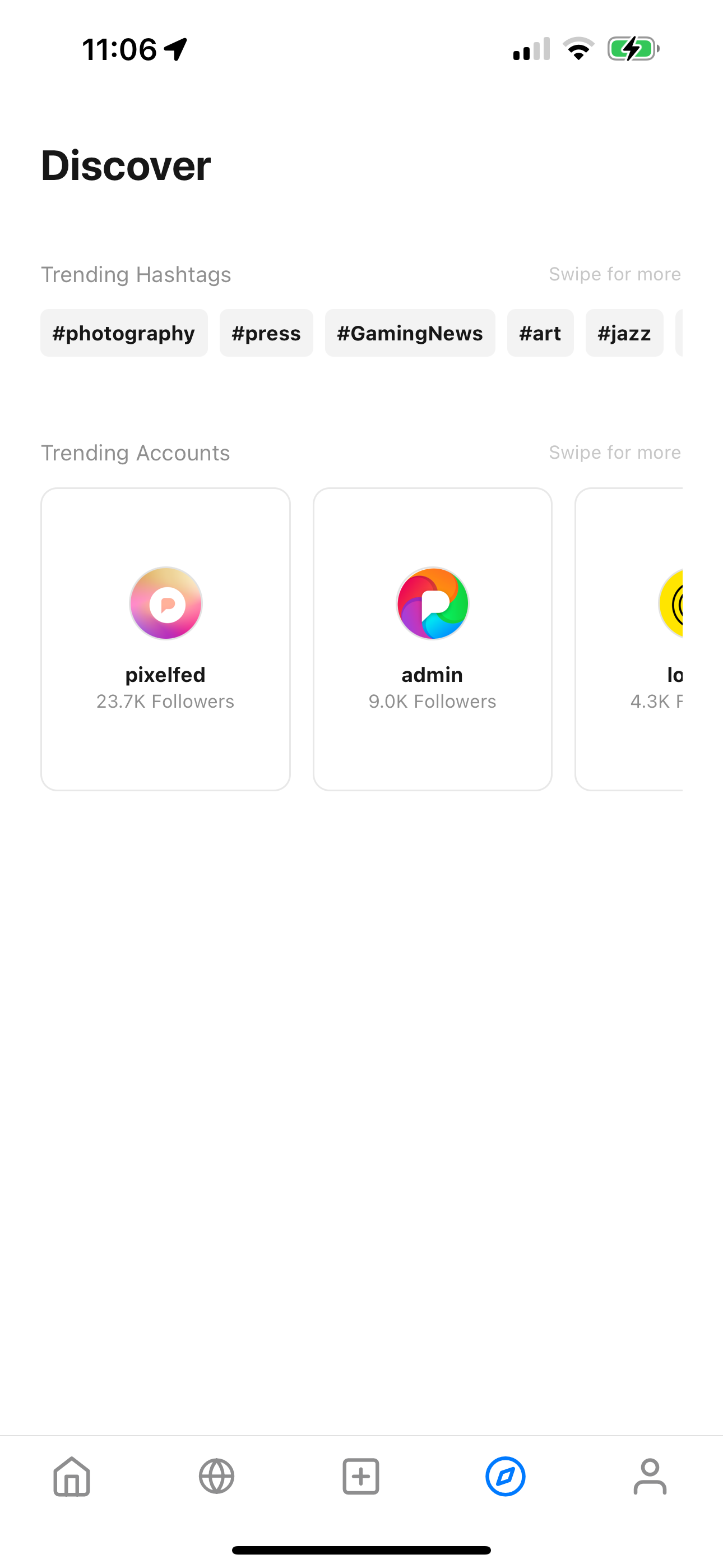
I need your opinion, I can't decide between bordered or unbordered sections, which do you prefer?
Bordered vs Unbordered
(reply with your choice)